Este guia irá te ajudar a entender tudo o que é necessário saber para contratar um seguro de bicicleta, como funciona o processo de contratação e em quais seguradoras você encontra estes produtos.
Por Pedro Werneck
Apaixonado por bicicletas, publicitário e parceiro Velo
Tomar a decisão de fazer um seguro para sua bicicleta, mesmo que seja sua primeira bike, é um grande passo: está decidindo proteger um bem que te dá prazer, mobilidade e ajuda a manter sua saúde.
O problema é que sabemos por experiência própria que a grande maioria dos ciclistas ainda desconhece o mercado de seguros para bicicletas, e é difícil dar um passo tão grande para sua proteção quando não se tem noção de onde está pisando.
Pensando nisto, a Velo, especialista em seguro para bicicletas, preparou um guia completo para esclarecer tudo sobre como escolher a proteção certa para seu perfil de ciclista.
Neste Guia completo do Seguro de Bike você vai descobrir:
- Como funciona um seguro de bicicleta, da contratação ao sinistro;
- Quais as coberturas existentes no mercado nacional de seguros de bike e como elas funcionam;
- Quais situações nenhum seguro cobre;
- Quais as seguradoras que oferecem seguro para bikes e quais suas particularidades.
Então vamos começar explicando como funciona a contratação e sinistro em um sinistro de bicicleta.
Como funciona um seguro de bicicleta?
O seguro de bike é muito similar a um seguro veicular, por exemplo. As coberturas e métodos de contratação variam, mas de forma geral os termos e etapas são iguais.
Portanto, se você já conhece um pouco sobre o funcionamento de um seguro, fica bem mais simples.
Um seguro para bicicleta envolve 3 etapas distintas, que variam de acordo com cada seguradora, mas que cumprem papel semelhante no funcionamento da proteção.
São elas a Verificação, onde a seguradora garante que você realmente é o dono da bike, a Contratação, onde é firmado o acordo entre a seguradora e o segurado, e o processo de Sinistro, onde o segurado realmente aciona a seguradora para fazer valer as proteções que contratou.
Estes processos acontecem de maneira bem distinta em cada seguradora, e variam inclusive na ordem em que acontecem.
Vamos explicar como é cada etapa e no fim do texto descrever como cada processo acontece nas diferentes seguradoras que oferecem seguros de bikes.
1. Verificação
A verificação é a etapa em que a seguradora pede comprovação que a bike que você deseja segurar realmente te pertence. Isso impede que uma pessoa que conseguiu uma bicicleta de forma ilegal consiga contratar uma proteção para aquela bike.
Esta etapa acontece de forma bem distinta em cada seguradora, inclusive variando de momento.
Explicamos com mais detalhes o processo de cada seguradora no fim do texto, mas fica aqui um exemplo:
Na seguradora Sura o ciclista precisa apresentar a nota fiscal original de compra da bicicleta no momento da contratação.
Já no processo de contratação nas demais seguradoras, o ciclista poderá apresentar outros elementos que comprovam a propriedade do bem, como recibos de compra e venda.
Para quem não tem a nota fiscal da bicicleta, todo elemento que comprove a aquisição por meios lícitos será muito valioso. Portanto, guarde recibos de compra, manuais, comprovante de depósito ou compra por e-commerce.
Falaremos mais adiante sobre uma solução recente que já é aceita por todas as seguradoras, que é o Certificado de Transferência BikeHero, que formaliza a compra entre vendedor e comprador e permite você reunir todos os documentos que possuir da bike.

2. Contratação
A contratação de um seguro para bikes é quando ciclista e seguradora firmam um acordo para proteger a bicicleta. Novamente é um processo que varia em cada seguradora, mas são muitas as similaridades.
Você deve sempre ter em mente qual o seu perfil de risco, quais as coberturas são essenciais para você, e é claro, o tamanho do investimento que pretende fazer.
Um grande diferencial em negociar com um corretor especialista é a sua capacidade em conduzir você para a seguradora que melhor se adequará às suas necessidades específicas. Eles possuem um vasto conhecimento que te ajudará a decidir o que se adequa melhor a você, diante do seu perfil como ciclista.
E caso não saiba, os seguros possuem vigência de um ano e você poderá conversar com o especialista qual será o melhor caminho a seguir quando finalizar este período: prosseguir para a renovação do seguro ou escolher uma nova seguradora, avaliando as condições oferecidas e a sua realidade neste instante.
O corretor está ao seu lado durante todo o processo, do começo ao fim do contrato.
Outra característica comum a todas as seguradoras é a existência de franquia, que é o mínimo de prejuízo necessário para você poder reclamar a indenização quando ocorre um evento segurado.
Portanto, você não deve esperar que 100% do valor do seu prejuízo seja restituído. Em geral, a seguradora irá indenizar 90% e você completará o restante dos 10%. Isto é chamado Participação Obrigatória do Segurado.
Além disso, o seguro de bicicleta é intransferível. Isto significa que se você vende sua bicicleta durante a vigência do seguro, o novo proprietário não se beneficiará da cobertura contratada.
Nestes casos, você deverá pedir o cancelamento da sua apólice de seguros ou fazer a alteração da sua apólice, caso compre outra bicicleta e deseje substituí-la em seu contrato.
É possível realizar um endosso sem pagar nenhum valor adicional, mas se sua nova bicicleta tiver um valor diferente, você precisará complementar um valor adicional ao seguro ou mesmo ter restituído parte do valor pago, se sua nova bike custar menos do que a anterior
O endosso também poderá ser necessário nos casos em que você sofra um dano parcial e seja indenizado. Neste caso, sua cobrança se dá para reintegrar o valor original da importância segurada na apólice.
Pense que sem esta reintegração, o valor pago de indenização já impediria uma nova indenização se viesse a ocorrer dentro do mesmo ciclo de seguro.
3. Sinistro
O sinistro é o evento coberto pela sua seguradora. O processo de sinistro é porque um seguro para bicicleta é contratado. Pois, o sinistro é o evento que sua apólice de seguro te dá cobertura.
Se você tem sua bike roubada, você sofreu um sinistro.
Quando o sinistro acontece, é responsabilidade do ciclista avisar a seguradora (ou sua corretora de seguros), que ajudará você a abrir o processo para verificação do evento ocorrido, apuração dos danos e elementos do sinistro e autorização para indenizar.
Por garantir mais comodidade ao ciclista, indicamos sempre contratar um seguro através de uma corretora especializada e experiente em seguros de bike.
Isso irá assegurar que profissionais capacitados e com experiência com sinistro de centenas de outros ciclistas conduzam com você todo o processo.
E acredite, é aqui que escolher um corretor especialista faz a diferença.
Ele saberá não apenas qual caminho seguir, mas como tornar as tratativas mais velozes e quem poderá ajudá-lo a solucionar problemas mais delicados.
O procedimento de sinistro varia conforme a seguradora e o tipo de sinistro, mas em todos eles a seguradora irá reunir o máximo de informações sobre como o sinistro aconteceu, para determinar o pagamento imediato, solicitar documentos e evidências adicionais ou mesmo negar a indenização ao ciclista por não cumprimento das condições estabelecidas nas condições gerais de sua apólice de seguros.
Confirmado que o sinistro se encaixa em uma cobertura contratada pelo ciclista, a seguradora paga o valor da bike ao cliente, descontando o valor da franquia.
Lembra do conceito de franquia?
Franquia é o "gatilho" em termos de valor, para você poder acionar a seguradora. Seu valor varia de acordo com o valor a ser indenizado e de seguradora para seguradora. Ao final deste guia detalharemos os valores de franquias cada uma das seguradoras.
Converse com seu corretor de seguros para entender exatamente o que fazer no caso de um sinistro, mas deixamos também algumas recomendações:
- Assim que puder, entre em contato com sua corretora de seguros especializada: A função da corretora é ser a ponte entre você e a seguradora, e garantir que tudo corra da maneira mais tranquila possível. Por isso, não deixe de entrar em contato imediatamente após ocorrer o evento. Eles serão o seu guia e darão as instruções para garantir que você seja ressarcido.
- Registre tudo: Se estiver com seu celular, tire fotos do local em que o sinistro ocorreu. Caso seja um dano acidental, fotografe o estado de sua bicicleta. Em caso de furto, fotografe a corrente como encontrou e guarde-a com você. Se possível, também grave vídeos. Além disso, anote exatamente tudo o aconteceu para guardar todos os detalhes possíveis.
- Procure testemunhas: Apesar de não serem consideradas provas isoladas em apurações de sinistro, peça a qualquer um que estiver pedalando com você para se colocar à disposição para dar testemunhos a seguradora. Estava pedalando sozinho? Peça ajuda às primeiras pessoas que encontrar (seja na trilha ou na cidade).

Iremos explicar melhor como funciona o processo de sinistro em cada seguradora no final do guia, mas quais as possíveis coberturas de um seguro para bicicleta:
Quais as coberturas possíveis de um seguro de bike?
Hoje em dia é possível encontrar uma ampla quantidade de opções de seguros de bicicleta no mercado. Aqui na Velo Seguros trabalhamos apenas com seguradoras com produtos validados por nossa equipe e com a segurança da sua capacidade de atender com qualidade o cliente que sofreu um sinistro, afinal, é quando você mais irá precisar.
O ideal é que você tenha noção de quais proteções realmente importam para você, baseado no local onde costuma pedalar, tipo de uso da bicicleta e seu perfil de forma geral.
Aqui estão as coberturas que os produtos disponíveis no Brasil oferecem hoje:
Roubo e assaltos
Assalto é geralmente a preocupação número um de todos os que procuram um seguro para suas bikes e este risco cresce na mesma proporção do aumento da violência urbana.
Ainda assim, é um termo confuso quando confrontado com o conceito de furto para o mercado de seguros.
Explicamos com detalhes a diferença entre assalto e furto neste artigo, mas vamos destacá-la aqui também.
Assalto é quando você é abordado pelo bandido, que com o uso de força ou ameaça leva sua bicicleta embora.
O vídeo acima é um exemplo de assalto (ou roubo) de bicicleta.
Pedalar na cidade, na estrada ou em uma trilha tem ficado cada vez mais perigoso e ser ameaçado e forçado a entregar sua bicicleta é, sem dúvida, o maior pesadelo de todo ciclista.
Quanto maior a percepção de um ciclista de que está ameaçado e que pode ficar sem sua bike, maiores serão as chances de buscar um seguro.
Quando você está protegido por uma apólice de seguros, se é abordado por um assaltante, você poderá simplesmente entregar a bike, garantindo assim a sua segurança e com a tranquilidade de que terá sua perda indenizada.
Uma preocupação de quem busca um seguro contra assaltos é ter a garantia de que a seguradora irá indenizá-lo no menor tempo possível e sem tornar sua experiência ainda mais traumática.
O que podemos assegurar é que dezenas de milhares de clientes passaram pela Velo e nenhuma indenização de assalto, que tenha sido devidamente documentada por um boletim de ocorrência, deixou de ser paga.
Ok, assalto de bicicleta explicado. Mas e quanto ao furto? Qual sua diferença do assalto?
Furto qualificado
Note que empregamos o termo furto "qualificado", o que significa há uma qualificação para tipo de cobertura, como explicaremos a seguir.
Existem dois tipos furto: o furto simples e o furto qualificado. Vou explicar sua diferença e a razão de o furto simples não ser coberto em nenhuma seguradora. Mas antes é preciso entender a diferença de furto e assalto.
No assalto, como vimos, você está com a bike e é abordado pelo bandido, que a leva embora. O furto qualificado é quando você não está com a bike, ela está guardada e alguém arromba a porta, ou cadeado, e a leva sem que você perceba.
Portanto no roubo, a bike estava com você na hora do assalto. No furto (simples ou qualificado), a bike não estava na sua posse quando levaram ela embora.
O furto é coberto por seguradoras desde que seja um furto qualificado, e não um furto simples.

Diferença entre furto qualificado e simples
Para quem irá contratar um seguro de bike, é muito importante compreender como as seguradoras diferenciam furto simples e qualificado. Afinal, nenhum seguro irá cobrir o furto simples.
Na prática, a diferença entre estes tipos de furto é o fato do bandido ter ou não que romper um obstáculo para levar a bicicleta.
Este obstáculo pode ser o cadeado preso à bike, um portão que precisou ser arrombado ou mesmo um telhado que precisou ser retirado.
Existe controvérsia para o entendimento jurídico de quais elementos formarão a convicção de que o furto terá a indenização negada.
Mas, entrar nestes méritos pode ser muito burocrático e estressante. Por isso, recomendamos que você tome algumas atitudes que impedirão você de perder a cobertura.
Se você guarda sua bike fora de casa e não a prende com um cadeado, de nada adiantará ter o seguro.
Exemplos:
- Você deixa sua bicicleta na frente de seu serviço, presa por uma corrente a um objetivo fixo. A corrente é quebrada e a bike levada. Isso é um furto qualificado, e você está coberto pela seguradora
- Você para em uma lanchonete no meio do pedal, e deixa a bike encostada do lado de fora por 2 minutos (sem correntes ou cadeados) enquanto entra para pegar um lanche. Sua bike é levada. Isso é um furto simples, e você não está coberto.
- Sua bike é levada de sua garagem, mas a porta da garagem estava aberta. Isso será considerado pela seguradora um furto simples, pois não havia barreira ou obstáculo interposto ao bandido.
- A porta da sua casa é arrombada e sua bike é furtada. Isso é um furto qualificado, e você estará coberto.
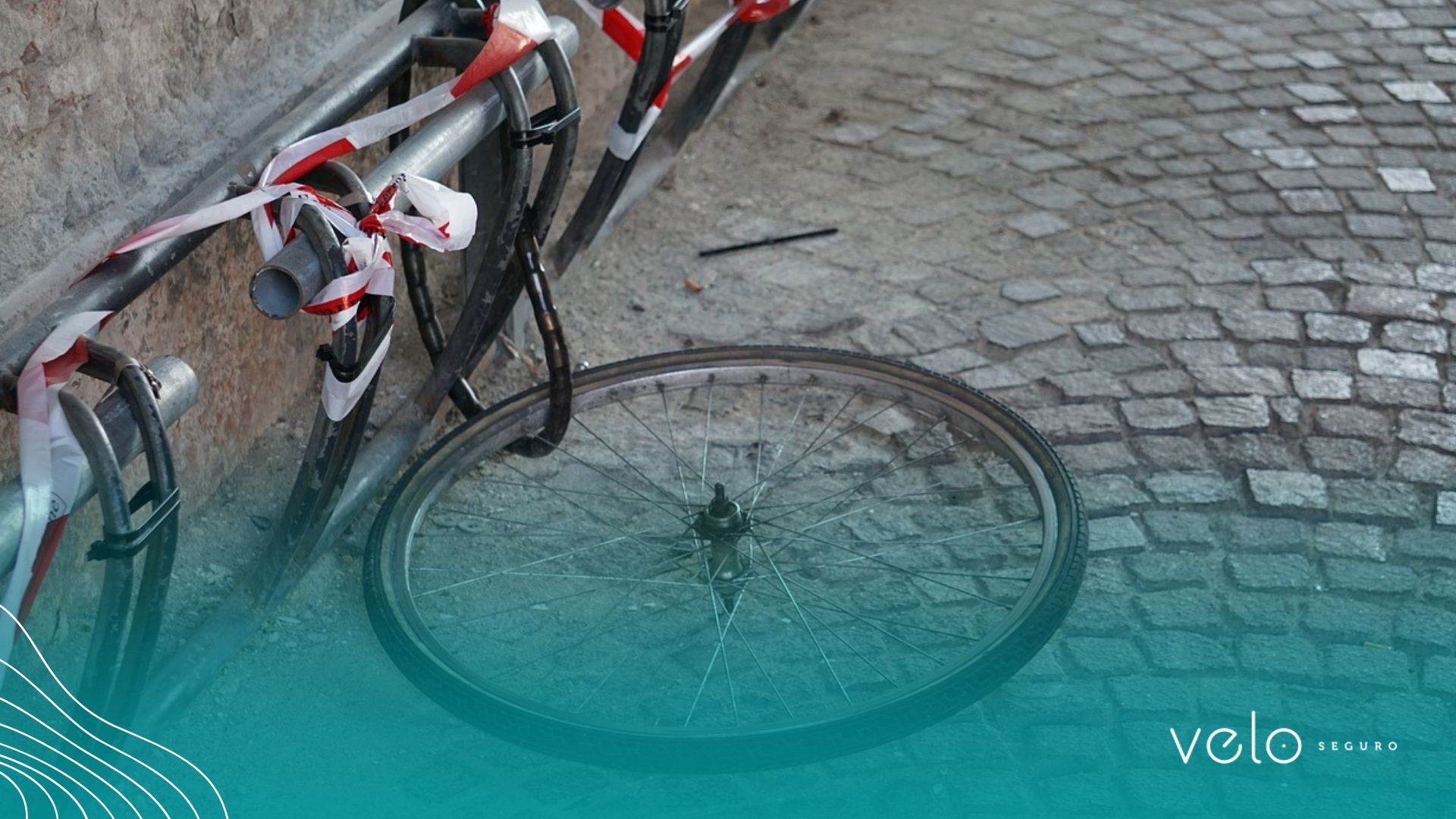
Se a bicicleta acima fosse furtada, seria um furto simples, afinal mesmo que a corrente esteja presente, ela não prende a bicicleta em um ponto fixo, e não seria considerada um obstáculo para o bandido.
O furto simples não é coberto por nenhum seguro de bike, pois a rigor não existe sequer prova de que sua bicicleta estava protegida quando o ladrão a levou.
Nós sempre salientamos essa diferença para que os segurados estejam preparados e tenham mais cuidado com sua bicicleta. Afinal, mesmo que você tenha um seguro não quer dizer que quer perder sua bike.
Portanto sempre:
- Use bons cadeados ao deixar sua bike sozinha em qualquer situação (inclusive em casa)
- Tome todas as precauções para evitar furtos de bicicletas.
Garanta que sua bicicleta está presa corretamente. Mesmo com um seguro de bike você quer chegar e encontrar sua magrela onde a deixou.
Existem opções de seguro que cobrirão apenas se o furto for no local segurado, por exemplo na sua residência. Portanto, se você utilizar sua bike para deslocar-se para o trabalho ou mesmo levar em suas viagens, prefira uma opção que cubra furto fora da residência.
Um corretor especializado poderá apresentar as melhores opções para você.
Outro ponto relevante é que para os seguros residenciais, a "unidade habitacional" segurada é seu apartamento, não o seu condomínio. Portanto, guardar a bike na garagem não resolve nada para um seguro residencial com cobertura para bicicletas.
Agora que você já entende a diferença entre furto e assalto, assim como furto qualificado e simples, vamos continuar explorando as possíveis coberturas de um seguro de bicicleta.

Danos acidentais
O seguro de danos acidentais cobre os custos de reparo ou reposição de peças da bike em caso de acidente ou dano durante o transporte, assim como em caso de acidente enquanto pedala.
Suponha que você esteja pedalando e sofra um acidente que quebra o quadro da sua bike.
A seguradora assumirá o valor de reposição do quadro, de acordo com o valor de uma franquia previamente combinada, assim como ocorre nos seguros de carro.
Você pode até cair mais tranquilo, sabendo que se a bike quebrar você pode acionar na seguradora.
O mesmo é válido se você estiver transportando a bike no carro, e envolver-se em um acidente, danificando a bike.
Neste exemplo acima, se você também danificar o carro, ou machucar alguém que está envolvido no acidente, a cobertura de Danos a Terceiros ou Responsabilidade Civil poderá ser uma salvação, conforme mostraremos a seguir.
Atenção: caso sua bike seja usada, há seguradoras que aplicarão além da dedução do valor da franquia, uma taxa de depreciação. Para conhecer quais as seguradoras que aplicam e quais não aplicam esta depreciação, fale com um corretor especialista.
Responsabilidade civil ou danos a terceiros
Esta proteção não é levada muito a sério pela maioria dos ciclistas, mas pode fazer toda a diferença quando outra pessoa estiver envolvida.
A cobertura de Responsabilidade Civil cobrirá os danos ou prejuízos, materiais, corporais ou morais causados a terceiros.
Por exemplo, quando você dirige seu carro e causa um acidente, a cobertura que arca com os custos do reparo do outro veículo, é a cobertura de Responsabilidade Civil. O mesmo se causar um atropelamento.
Vê como ela pode ser importante?
Imagine que você esteja pedalando em uma trilha e causa um acidente que danifica a bike de outra pessoa, ou pior, machuque pra valer alguém e precise indenizar esta pessoa.
A seguradora poderá arcar com parte do prejuízo, desde que não ultrapasse o valor da bike, maioria das opções.
Geralmente esta cobertura é paga através de reembolso e pode ser necessário que a outra pessoa faça uma reclamação formal para que a seguradora a indenize.
Lembre-se que, mesmo com o máximo de cuidado e atenção enquanto você pedala, acidentes podem acontecer.
Viagens internacionais
Esta é uma cobertura especial para quem viaja para fora do país e quer levar a magrela.
Em caso de viagem, seja para competições ou simplesmente para uma experiência de cicloturismo, não apenas o furto qualificado e roubo estarão amparados, mas também danos acidentais e as demais coberturas do seu seguro.
Fique ligado se o seu seguro de bicicleta te oferece as coberturas acima, afinal, quanto mais proteção melhor, não é mesmo? E lembre-se: que em caso de dúvida, fale com a Velo!
Atenção: existem apólices de seguro que terão como cláusula excludente de proteção os eventos que ocorrerem durante competições.
Acidentes pessoais
A cobertura de acidentes pessoais protegerá seu bem mais valioso: você mesmo.
Esta cobertura irá ajudar você ou à sua família em caso de morte acidental ou invalidez permanente enquanto estiver pedalando com a sua bike.
Nós sabemos que pedalamos com toda a atenção para evitarmos envolvimento em algum acidente, mas imprevistos podem acontecer e geralmente essas coberturas possuem um custo irrisório.
No caso acima, o braço quebrado entra na cobertura de acidentes pessoais, e o quadro da bike quebrado entra nos danos acidentais.
Por ser uma cobertura mais específica, não está presente em todas as opções de seguro. Mas para aqueles que passam muito tempo em cima da bike ou fazem um uso mais intenso da magrela, vale a pena consultar para estar protegido!
Bike Bagagem
Assim como a cobertura de Viagens internacionais, a cobertura de bike bagagem é ideal para quem transporta a sua bicicleta por empresas de transporte, seja aéreo ou terrestre.
Esta cobertura irá cobrir a perda por extravio da bike sendo transportada por uma companhia de transporte aéreo ou terrestre, ou mesmo por transportadoras especializadas.
Para poder reclamar a indenização você deverá comprovar a sua viagem com o ticket de embarque e fazer imediatamente uma ocorrência junto à companhia ainda no momento do desembarque.
Quer entender quanto fica para contratar um seguro com as coberturas específicas que você deseja?
Faça agora mesmo uma simulação gratuita e converse com um especialista!
Mas e quanto as situações que seguradora nenhuma te protege? São as seguintes:

Quais situações nenhum seguro para bicicleta cobre?
Tão importante quanto entender quais as coberturas disponíveis é entender quais situações nenhuma seguradora irá cobrir.
Furto simples
O furto simples não é coberto por nenhuma seguradora. Se você pulou essa parte do texto, recomendo subir novamente e ler a diferença entre furto simples e furto qualificado, antes que algo do tipo aconteça com você! Lembrando: prender sua como na imagem acima é pedir para que ela seja vítima de um furto simples! Por isso, não deixe de se informar cobre como prender sua bicicleta da maneira correta.
Deterioração gradual e manutenção deficiente
O seguro para bicicletas busca proteger a bike assumindo que o ciclista também a protege. É função do ciclista garantir que a manutenção da bicicleta esteja sendo feita com a frequência e qualidade ideal. Manter a bike rodando ‘saudável’ e ficar atento a danos de deterioração gradual te colocam em situação de vantagem, garantindo que você está sempre coberto pela sua seguradora.
Bike sobre guarda de terceiros
Esteja atento com quem você deixa sua bike, pois as seguradoras não vão garantir proteção se ela estiver sendo usada por terceiros que não forem citados no contrato. Converse com sua corretora para entender como isso funciona na sua seguradora.Danos preexistentes
A seguradora não vai cobrir danos em sua bike se estes já existirem antes da contratação. Se seu quadro está trincado e você contrata e aciona um seguro de bike para receber outro, certamente terá seu sinistro negado. É preciso que você faça uma avaliação da sua bicicleta antes de contratar um seguro, e garanta que ela em ordem antes de protegê-la.Comportamento negligente do segurado
Não é porque você tem um seguro para bike que vai jogá-la de um precipício. A seguradora não cobre situações em que fica provado que o ciclista foi negligente em proteger sua bicicleta.Furto qualificado ou dano dentro do veículo transportador
A cobertura de furto ou dano na bike enquanto está no veículo transportador só é válida durante o transporte. Se sua bike está dentro do carro estacionado, e você não está presente, a cobertura não é válida!
Mas quais são as seguradoras que oferecem seguros para bikes atualmente?
Quais seguradoras oferecem seguro para bike?
Existem hoje 4 seguradoras que oferecem produtos de proteção para os ciclistas no Brasil, cada uma com condições e coberturas próprias.
São elas:
Argo Protector Bike
A Argo seguros oferece uma das opções mais completas de seguro de bicicleta, o Argo Protector Bike, que cobre os seguintes itens:
- Assalto
- Furto qualificado (tanto em sua residência quanto fora dela)
- Danos acidentais (tanto durante transporte quanto enquanto pedala)
- Responsabilidade Civil
Esta seguradora aceita bicicletas que estejam na faixa entre R$ 1.500 e R$ 75.000, e o pagamento pode ser feito em até 12 vezes sem juros no cartão de crédito ou até 5 vezes sem juros no boleto.
No momento da contratação, a Argo pede que o ciclista envie fotos de partes específicas da bike, contendo em algum lugar da foto um código único gerado especificamente para aquele ciclista. Este é um dos processos de verificação que essa seguradora usa para garantir que o ciclista realmente está em posse da bicicleta.
Uma vez que o ciclista contrate um seguro de bike da Argo e sofra um sinistro, a seguradora pede o envio da nota fiscal ou comprovação de compra antes de ressarcir o cliente.
A franquia cobrada na Argo é de 10% do valor do prejuízo, com mínimas respeitando os valores abaixo:
- Prejuízos até R$ 5.000 - R$ 500 (franquia mínima)
- Prejuízos de R$ 5.001 até R$ 8.000 - R$ 800
- Prejuízos de R$ 8.001 até R$ 11.000 - R$ 900
- Prejuízos de R$ 11.001 até R$ 15.000 - R$ 1.200
- Prejuízos de R$ 15.001 até R$ 40.000 - R$ 1.500
- Prejuízos de R$ 40.001 até R$ 75.000 - R$ 1.800
Confira aqui o relato de um segurado da Argo que precisou acionar o seguro e recebeu a indenização!
Faça aqui uma cotação na Argo seguros.
Berkley
A seguradora Berkley oferece o seguro de bicicleta cobrindo os seguintes itens:
- Assalto
- Furto qualificado (tanto em sua residência quanto durante transporte)
- Danos acidentais (tanto durante transporte quanto enquanto pedala)
Esta seguradora aceita bicicletas que estejam na faixa entre R$ 3.000 e R$ 75.000, e o pagamento pode ser feito em até 10 vezes sem juros no cartão de crédito ou boleto, com parcelas mínimas de R$ 150,00.
No momento da contratação, a Berkley pede que o ciclista envie fotos de partes específicas da bike, contendo em algum lugar da foto um código único gerado especificamente para o ciclista. Este é um dos processos de verificação que essa seguradora usa para garantir que o ciclista realmente está em posse da bicicleta.
Além das fotos, a Berkley pede que o ciclista apresente um destes no ato da contratação: nota fiscal original em nome do ciclista, recibo de compra da loja ou recibo de compra e venda autenticado em cartório.
A franquia cobrada na Berkley é de 10% do valor do prejuízo, com mínimas respeitando os valores abaixo:
- Prejuízos de R$ 2.700 até R$ 8.000 - R$ 1.000
- Prejuízos de R$ 8.001 até R$ 11.000 - R$ 1.500
- Prejuízos de R$ 11.001 ou mais - R$ 2.000
Faça aqui uma cotação na seguradora Berkley.
Porto Seguro
A seguradora Porto Seguro oferece o seguro para bicicletas mais completo do mercado, cobrindo os seguintes itens:
- Assalto (enquanto pedala e enquanto transportada por você).
- Furto qualificado (em sua residência, fora dela)
- Danos acidentais (tanto durante transporte quanto enquanto pedala)
- Acidentes pessoais ciclista (até R$ 10.000,00)
Mas com a opção de acrescentar os seguintes itens:
- Responsabilidade Civil (até 2 vezes o valor da bike)
- Garantia internacional
- Bike bagagem
- Danos elétricos para bikes elétricas
- Assistência bike
Esta seguradora aceita bicicletas que estejam na faixa entre R$ 3.000 e R$ 100.000, e o pagamento pode ser feito em até 4 vezes sem juros ou 11 vezes com juros, em parcelas que podem ser pagas com cartão de crédito, boleto bancário ou mesmo débito em conta.
No momento da contratação, a Porto Seguro pede que o ciclista apresente a nota fiscal original em nome do ciclista. Caso a nota esteja no nome de terceiros é preciso recibo de compra e venda autenticado em cartório.
A franquia cobrada na Porto Seguro é de 10% do valor do prejuízo, com mínimas respeitando os valores abaixo:
- Bikes de até R$ 10.000 - R$ 800
- Bikes acima de R$ 10.000 - R$ 1.500
Neste vídeo, nosso CEO fala sobre o Porto Seguro Bikes na ocasião do seu lançamento.
Faça aqui uma cotação na Porto Seguro.
Sompo
A seguradora Sompo oferece o seguro de bicicleta mais básico, cobrindo os seguintes itens:
- Assalto
- Furto qualificado (somente em sua residência)
- Danos acidentais (somente durante transporte)
Esta seguradora aceita bicicletas que estejam na faixa entre R$ 1.200 e R$ 40.000, e o pagamento pode ser feito em até 6 vezes sem juros no cartão de crédito, ou 4 vezes no boleto.
No momento da contratação, a Sompo pede que o ciclista envie fotos de partes específicas da bike, contendo em algum lugar da foto um código único gerado especificamente para o ciclista. Este é um dos processos de verificação que essa seguradora usa para garantir que o ciclista realmente está em posse da bicicleta.
Além das fotos, a Sompo pede que o ciclista apresente um destes no ato da contratação: nota fiscal original em nome do ciclista, recibo de compra da loja com carimbo ou recibo de compra e venda autenticado em cartório.
A franquia cobrada na Sompo é de 10% do valor do prejuízo, com o mínimo respeitando os valores abaixo:
- Prejuízos de até R$ 5.000 - R$ 400
- Prejuízos acima de R$ 5.000 - R$ 800
Seguros Sura
Assim como faz a Porto Seguro, a Seguros Sura oferece uma cobertura básica com as proteções essenciais para bicicletas, scooters, patinetes e monociclos e também permite a inclusão de coberturas opcionais, feitas sob medida para todas as necessidades
- Assalto (enquanto pedala e enquanto transportada por você).
- Furto qualificado (somente em sua residência)
- Danos acidentais (somente durante transporte)
- Danos elétricos (para e-bikes)
Você poderá acrescentar as coberturas:
- Acessórios e equipamentos
- Extensão para competições
- Transporte da bicicleta por terceiros
- Responsabilidade Civil (até 5 vezes o valor da bike)
- Cobertura Internacional
A Sura irá aceitar bicicletas à partir de R$ 1000,00 e até mesmo bikes com valor acima de R$ 100.000,00, mas nestes casos é necessário fazer uma consulta prévia antes de contratar.
Por enquanto, é oferecido apenas o parcelamento em até 6x com pagamento exclusivamente por boleto, mas a seguradora tem anunciado a inclusão de pagamento por cartão de crédito, o que irá facilitar a inclusão de quem prefere esta forma de pagamento.
Apesar do seu posicionamento bastante agressivo nas taxas de seguro, você deve estar preparado para o fato de que a Sura aceita apenas bicicletas com até 3 anos de fabricação e sua precificação será sempre pelo valor do último modelo novo e seu contrato prevê, preferencialmente, a indenização com outra bike igual ou similar em vez da indenização em dinheiro.
Apesar de ser a última seguradora a ter lançado o seu seguro de bicicleta, a Sura está preparada para oferecer um atendimento capaz de atender as expectativas do cliente mais exigente e vem ganhando credibilidade com corretores em todo o Brasil
Além das fotos (e olha, muitas fotos), a Sura irá aceitar apenas bicicletas que possuam nota fiscal eletrônica (DANFE) e se não tiver em nome do segurado, você precisará de um recibo de compra e venda
A franquia cobrada na Sura é de 15% do valor do prejuízo, com o mínimo de R$ 250,00.
Faça aqui uma cotação na seguradora Sura.
Espero que nosso Guia do Seguro de Bicicleta tenha te ajudado a entender melhor essa proteção que ganha cada vez mais espaço no mercado brasileiro!
Ficou curioso para saber quanto fica o seguro para sua bicicleta?
FAÇA AQUI UMA COTAÇÃO GRATUITA DE SEGURO PARA SUA BICICLETA

Comments are closed.